Wanna be Brilliant Full-Stack Developer
2/15 바닐라 JS 크롬앱 만들기! input values, From Submission 본문

목표
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?" />
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>div 안에 input 태그와 버튼 태그를 넣었기때문에 JS에서 div의 login-form id를 통해서 input과 button element를 찾아낼수있다.
Js에서 찾을때는 queryselector 와 getElementbyid를 쓸수 있는데 queryselector()을 사용할때는 대상이 id인지 명확히 해줘야한다! 왜냐하면 querySelector로는 classname, tagname 모두 검색이 가능하기 때문이다.
getElementbyid는 그럴필요가 없다 왜냐하면 자바스크립트는 아이디로 찾는것을 알기떄문에!
const loginForm = document.getElementById("login-form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");우선 HTML에서 form을 찾고있다. document.getElementById를 통해서 Js가 찾았다면 loginForm은 HTML 내에 있는 element라는 뜻이다.
다음으로 할일은 input과 button을 찾는 일인데 우리는 이제 이걸 document가 아닌 loginForm안에서 바로 찾을수 있다. 보다시피 loginForm은 HTML element이기 떄문이다. 그말인즉슨 HTML element안을 바로 검색 가능하다는 상태라는것이다. 첫번쨰로는 우선 login-form이라는 id를 찾았고 그리고 그안에서 input과 button을 찾았다
여기서 이 코드를 더 짧게 만들수도있는데
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");아이디 선택자이니까 #을 붙여서 document또는 하나의 elment를 통해서 검색이 가능하다!
또 우리가 할것은 내가 인풋에 이름을 적고 클릭하였을때 적어도 이것을 console.log을 하길 원한다는것인데
추후에 이 value를 저장할수 있도록 말이죠!
이건 click 이벤트이기때문에 이 click 이벤트는 loginButton과 연결이 되어있어야한다!
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
}
loginButton.addEventListener("click", onLoginBtnClick)이렇게하면 우리는 loginButton에 대한 click을 감지할 준비가 됐다는것이다!
우리는 이제 input의 내용을 가져오려면 어떤 property를 찾아봐야하는지 알게됐다! (value)
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
console.log(loginInput.value)
}
loginButton.addEventListener("click", onLoginBtnClick)
이제는 user가 이름을 입력했을 떄만 button을 클릭할 수 있도록 만들고싶은데
다음으로는 수많은 if else를 활용해서 뭘 할 수 있을지 찾아보려고한다!
우리는 username의 유효성을 검사할것이다 우선 username이 비어있으면 안되고 너무 긴 username 도 안된다!
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
const value = loginInput.value;
if(value === "") {
console.log("please write your name!")
}
}
loginButton.addEventListener("click", onLoginBtnClick)
이제 유저가 볼수 있게 alert로 바꾸려고한다

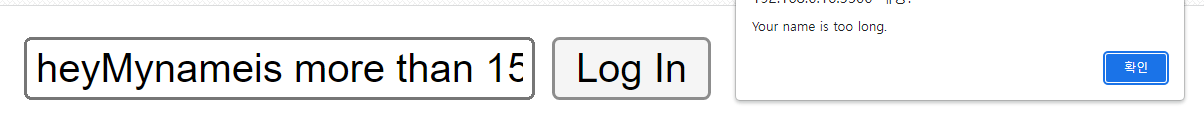
만약에 uername의 길이가 15자 이상 초과하면 경고창을 보여주려고하는데!
여기서 궁금한것은 우리가 어떻게 string의 길이를 구할수 있을까??
JS에서는 이러한 상황에 대비해서 무료로 우리가 활용할수있는 장난감? 과 같은것들이 있다고한다!
그저 username.length하면 구할수있다는데
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
const username = loginInput.value;
if(username === "") {
alert("please write your name!")
} else if(username.length > 15) {
alert("Your name is too long.")
}
}
loginButton.addEventListener("click", onLoginBtnClick)
여기서 우리는 JS에서 여러 제약조건? 유효성 검사를 했지만
HTML 안에 있는 Input 자체로서도 여러가지 설정할수 있는데 maxlength = "15"
하지만 문제는 Log In을 클릭할 때 HTML에서 확인 작업을 안하고 있다.
그 이유는 이부분이 form이 아니기 떄문이다. input의 유효성 검사를 작동 하기 위해서는 이 input이 form안에 있어야한다!
<body>
<form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<button>Log In</button>
</form>문제는 내가 Log In을 클릭하면 보다시피 URL안에 이상한게 따라붙고 있다 그리고 또한 페이지가 새로고침이 되고있다.
값을 입력하고 버튼을 누르면 새로고침이 되고 값이사라져 버린다. 말그대로 내 웹사이트를 재시작하고 있기떄문
이렇게 된 이유는 form 이 submit되고 있기 때문이다.
input 안에 있는 button을 누르거나 type이 submit 인 input을 클릭하면 내가 작성한 form이 submi된다
여기서 우리는 이제 더이상 버튼을 클릭하는 것에 신경쓸 필요가 없다.
왜냐하면 지금 보는 것처럼 입력 후에 엔터를 눌러도 form은 submit이 되고 있다.
우리가 form안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit이 된다는 규칙! 또는 form안에 있는 버튼을 눌렀을떄 자동으로 submit이 된다는것
여기서 하고싶은 말은 더이상 click에 신경 쓸필요가 없어졌다는것!
이제 우리의 관심사는 form을 submit하는것이다 ! submit하는 이 순간에 브라우저가 새로고침 하지 않고 user 정보를 저장하도록 하고 싶은것이다 !
우리는 다음시간에 이 Form이 submit이 된는 걸 막아줄것이다
'Front-End' 카테고리의 다른 글
| 2/15 바닐라 JS 크롬앱 만들기 Getting & Saving Username (0) | 2022.02.15 |
|---|---|
| 2/15 바닐라JS 크롬앱 만들기 Events #1 & #2 (0) | 2022.02.15 |
| 바닐라 JS 크롬앱만들기 CSS in Javascript #3 (0) | 2022.02.11 |
| 바닐라 JS 크롬앱 만들기 CSS in JavaScript #2 (0) | 2022.02.11 |
| 바닐라JS 크롬 앱 만들기 CSS in JavaScript (0) | 2022.02.11 |




