Wanna be Brilliant Full-Stack Developer
2/16 JAVASCRIPT CLOCK #Intervals #timeout #padStart 본문

목표
시계 만들기!
그러면 이제 부터 intervals와 timeout에 대해 먼저 얘기 해보려고한다!
intervals이 무엇이냐? 인터벌은 매번 일어나야 하는 무언가를 말한다
예를 들어 매 2초마다 네가 무슨일이 일어나게 하고싶을떄 그것이 인터벌이다.
const clock = document.querySelector("h2#clock");
function sayHello() {
console.log("hello");
}만약에 이 함수를 매 2초마다 실행하고 싶으면? 다행이 자바스크립트는 이 개념을 가지고 있다.
ex) 서버를 확인한다거나 2초마다 주식시장api를 확인하거나 , 5초에 한번씩일어나는 작업이거나
이런 개념이 자바스크립트에도 있다.
이런 기능을 제공하는 tool이 바로 setINterval()이다.
이건 두개의 argument를 가져가는데 첫번째는 내가 실행하고자하는 function이다.
두번째 argument는 호출되는 function 간격을 몇 ms(millisecionds)로 할지 쓰면된다.
const clock = document.querySelector("h2#clock");
function sayHello() {
console.log("hello");
}
setInterval(sayHello, 5000);이렇게 하면 5000ms는 5초 이기떄문에!

이렇게 5초마다 콘솔에 hello가 출력된다!
정확히 이게 우리가 시계를 만드는 방식이다!
TImeout function을 사용해볼것인데
setTimeout을 사용하면 어느정도의 기간이 지나고 함수가 실행된다.
const clock = document.querySelector("h2#clock");
function sayHello() {
console.log("hello");
}
setTimeout(sayHello, 5000);
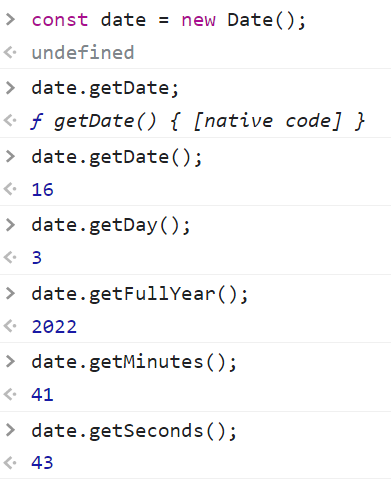
이걸보고 우리가 시계를 만드는데 필요한것을 확인할 수 있는데 getHours, getMinute, getSeconds 이 function들을 매초마다 호출해보려고한다!

이걸 보면서 아 우리가 시계를 만드는것처럼 저것을 계쏙 호출하기 위해서는 우리가 배운 interval을 써야한다!
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`)
}
setInterval(getClock, 1000);
new Date object는 현재 날짜, 시간, 분, 초에 대한 정보를 가지고 있고 우리는 그런 obeject를 매초마다 새로 create하고있다! 하지만 보기 별로 안좋고 새로고침을 하면 바로 시간을 안주고 1초뒤부터 시계가 시작된다!
getClock이 웹사이트가 로드 되자마자 바로 호출되도록 해볼것인데?
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`)
}
getClock();
setInterval(getClock, 1000);
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
clock.innerText = (`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`)
}
getClock();
setInterval(getClock, 1000);id가 clock인 h2 text안에 저걸 넣으면 이렇게 시간이 나온다!
getClock이 실행되는순간 1초가 흐르기 떄문에 interval시간은 바로 나오는것처럼 보인다!
하지만 여기서 초도 10초 아래일떄도 두자리 숫자로 나오길원하는데..!
그럼 우리가 자바스크립트에 요구하는건 string이 항상 적어도 최소한 2개의 문자를 가지고 있어야한다는것이다!
이것을 padStart()는 String에 사용할수있는 function이다!
만약에 "1" 이렇게 생긴 string이 있으면 "1".padStart(2,"0") 2는 이 string의 요구 길이, 그 다음은 2가 아닐경우 더해지는 0이다.
만약에 길이가 1인 문자가 있다고 하자, 우리는 자바스크립트에게 부탁한다 padStart()를 써서 padding을 추가해달라고 String의 시작 앞부분을 늘리기 위해서!
"12" .padStart(2,"0") 하면 아무 작업도 하지 않는다.
"1".padEnd(2,"0") 이렇게하면 padEnd는 뒤에 무언가를 넣는 함수이기 떄문에 결과는 10이 된다!

padStart를 통해서 길이가 20이 되어야하고 만약에 길이가 20이 안된다면 "x"라는 문자로채워서 원하는 길이로 만들라는것이다.
const hours = date.getHours().padStart이렇게는 사용할수 없다. 왜냐하면 getHours()는 숫자이기떄문에! 하지만 우리는 number에서 text로 변환시킬수도 있는데

const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2,"0");
const minutes = String(date.getMinutes()).padStart(2,"0");
const seconds = String(date.getSeconds()).padStart(2,"0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);
'Front-End' 카테고리의 다른 글
| 2/18 바닐라 JS 크롬앱 만들기 TO DO LIST (0) | 2022.02.19 |
|---|---|
| 2/17 바닐라 JS Quotes & Background (0) | 2022.02.17 |
| 2/15 바닐라 JS 크롬앱 만들기 Loading Username (0) | 2022.02.15 |
| 2/15 바닐라 JS 크롬앱 만들기 Getting & Saving Username (0) | 2022.02.15 |
| 2/15 바닐라JS 크롬앱 만들기 Events #1 & #2 (0) | 2022.02.15 |




