Wanna be Brilliant Full-Stack Developer
2/21 SpringBoot 페이스북 로그인 앱등록 및 설정 본문


이곳에서 페이스북 로그인을 하기 위해서는??
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-oauth2-client</artifactId>
</dependency> 이라이브러리가 있어야하고!
다음으로는 페이스북 개발자 센터에 들어가야한다!
https://developers.facebook.com/?locale=ko_KR
Facebook for Developers
Show Slide 1Show Slide 2Show Slide 3Show Slide 4Show Slide 5 META로 빌드하기 Facebook의 추천 플랫폼으로 고객과 소통하고 효율을 높여보세요. Messenger 플랫폼 편리하고 개인적인 사용자 경험을 통해 잠재 고객을
developers.facebook.com
이곳에서 회원가입을 하고 앱만들기에 들어가 앱을 만드는데!
application.yml 에서
oauth2:
client:
registration:
facebook:
client-id:
client-secret:
scope:
- scope는 머냐면 페이스북이라는 곳에서 어떤 데이터를 받을지에대한 범위를 정하는것이다.
그 범위를 어떻게 정하냐면 문서 메뉴에가서 scope sample에서 public_profile과 email을 추가한다
그러면 이 과정에 대해서 설명을 해보려고하는데
페이스북 로그인 하기 위해서 OAUTH2-client라는 라이브러리를 사용하였는데
Open auth => 라는건 인증을 오픈 해준다는것이다

ex) 수많은 사이트들이 있는데 원래는 회원가입을 각각 홈페이지에 한다음에 응답을 주고받는데
이렇게 안하고 FaceBook이라는 회사가 있으면 우리는 회원가입을 FaceBook에 하고 그정보를 FacebooK이 DB에 가지고 있겠다.
그러면 수많은 사이트들이 페이스북이 제공해주는 오픈 auth라는 서비스를 사용할 수 있는 방법이 머냐면
클라이언트 1이 우리사이트에 들어오면 우리는 이사람이 누군지 모르니까 회원가입을 하라고 응답을 해주는데
C1에게 회원가입 창이 뜨면 나는 회원가입 안한다고 하고 로그인창을 요청하면 로그인창을 받고
그밑에 페이스북 로그인이 있으면 이걸 클릭하면 바로 페이스북한테 나는 P1이라는 사이트를 이용하고 있고 내 아이디는 Ssar이고 비밀번호는 1234야 이렇게 데이터를 던진다
그러면 페이스북은 이 Ssar , 1234를 검증하는것이 아니라 애들이 앱리스트라는걸 들고 있는데
앱리스트에서 등록이 되어있는 사이트있는지 확인을 한다. 만약에 등록이 되어있으면
P1에대한 검토가 끝나고 그다음에 하는것이 DB에 유저테이블에 SSAR , 1234로 되어있는 회원을 찾고
있으면 페이스북 쪽으로 인증이 된다. 페이스북이 누구한테 돌려주냐면 P1사이트로 어떤 인증 코드라는걸 돌려준다.
쌀이라는애 인증됬어 내가 대신 인증해줄게, 책임해줄게 라고 해주는거다.
지금까지 우리는 앱을 등록한거고 , 내 프로젝트에 등록된 앱에 대한 정보를 저장만 해놨다.
이제 인증코드를 받으면 받는 순간 P1 입장에서는 ( 서버, 개발자) SSAR이라는 애가 페이스북을 통해 정상적으로 인증했다는것을 알수는 있는데 이 인증을 했군아라는 정보 말고는 SSAR이라는 애자체의 페이스북에 있는 정보가 필요하다.
SSAR이 들고있는 유저네임, 이메일 ,사진, 성별, 나이 와 같은걸 가져와야한다!
거기에 대한 Scope를 email과 public-profile만 제공해주기 떄문에 email은 먼지 알겠는데
P1 입장에서는 SSAR의 권한을 대행받은것이다. SSAR의 권한을 대행을 포토그램 서버가 받았는데 받았기 떄문에
무엇을 할 수 있냐면
인증코드를 받았으니 이 코드를 받았으니 SSAR이라는 애가 페이스북에 로그인을 했군아라고 인증이 되었다라는것이다.
코드를 통해서 다시 페이스북한테 액세스 토큰(Access Token) 을 요청하게 된다!
액세스 토큰을 받으면 권한대행을 받게된것이다. 어떤 권한 대행이냐면 SSAR의 정보에 접근할 수 있는 권한대행)
코드를 받은 상태에서 액세스 토큰을 받고 액세스 토큰을 받고 SSAR의 정보에 접근할수 있으니까 SSAR의 정보를 달라고해야하는데 이메일하고 public-profile밖에 없다. 근데 public-profile에는 머가 들어있는지 알수가 없다.
엑세스 토큰으로 이 두가지 정보를 받고나서 우리는 이 정보로 강제로 회원가입을 시킬것이다.
그리고 바로 로그인을 시킬것이다 이것이 프로세스이다.
회원정보를 바로받을 수 있는것이 내부적으로 다 구현이 되어있다.
코드 받는거 ,액세스토큰 받을수있으니 신경쓸 필요 없고 받은 회원정보로 회원가입시키고 로그인 시킬것이다.
우리가 먼저 할거 페이스북 버튼을 클릭하면 먼저 정보를 날리는거부터 하겠다!
지금 여기서 오류가 나는 이유는 시큐리티 설정이 안되어있어서 그렇다!
oauth2로그인을 하면 코드로 주지말고 회원정보를 받기를 원하고 코드 엑세스 토큰을 알아서 해달라고 userInfoEndPoint로 한다 .
OAuth2DetailsService 를 새로 만들고
시큐리티에서 DI를 하기 위해서는 @RequiredArgsConstructor해준다!
package com.cos.photogramstart.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.http.FormLoginBeanDefinitionParser;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import com.cos.photogramstart.config.oauth.OAuth2DetailsService;
import lombok.RequiredArgsConstructor;
@RequiredArgsConstructor
@EnableWebSecurity //해당 파일로 시큐리티를 활성하
@Configuration // IoC
public class SecurityConfig extends WebSecurityConfigurerAdapter{
private final OAuth2DetailsService oAuth2DetailsService;
@Bean
public BCryptPasswordEncoder encode() {
return new BCryptPasswordEncoder();
}
@Override
protected void configure(HttpSecurity http) throws Exception {
// super 삭제 - 기존 시큐리티가 가지고 있는 기능이 다 비활성화됨.
http.csrf().disable();
http.authorizeRequests()
.antMatchers("/", "/user/**","/image/**","/subscribe/**","/comment/**", "/api/**").authenticated()
.anyRequest().permitAll()
.and()
.formLogin()
.loginPage("/auth/signin") //GET
.loginProcessingUrl("/auth/signin") //POST -> 스프링 시큐리티가 로그인 프로세스 진행
.defaultSuccessUrl("/")
.and()
.oauth2Login() // form 로그인도 하는데, oauth2로그인도 할꺼야!!
.userInfoEndpoint() // oauth2로그인을 하면 최종 응답을 회원정보를 바로 받을 수 있다!
.userService(oAuth2DetailsService);
}
}package com.cos.photogramstart.config.oauth;
import org.springframework.security.oauth2.client.userinfo.DefaultOAuth2UserService;
import org.springframework.stereotype.Service;
@Service
public class OAuth2DetailsService extends DefaultOAuth2UserService {
}이렇게하면 기본 세팅이 끝난다. 왜 서비스를 만든 이유는 머냐면
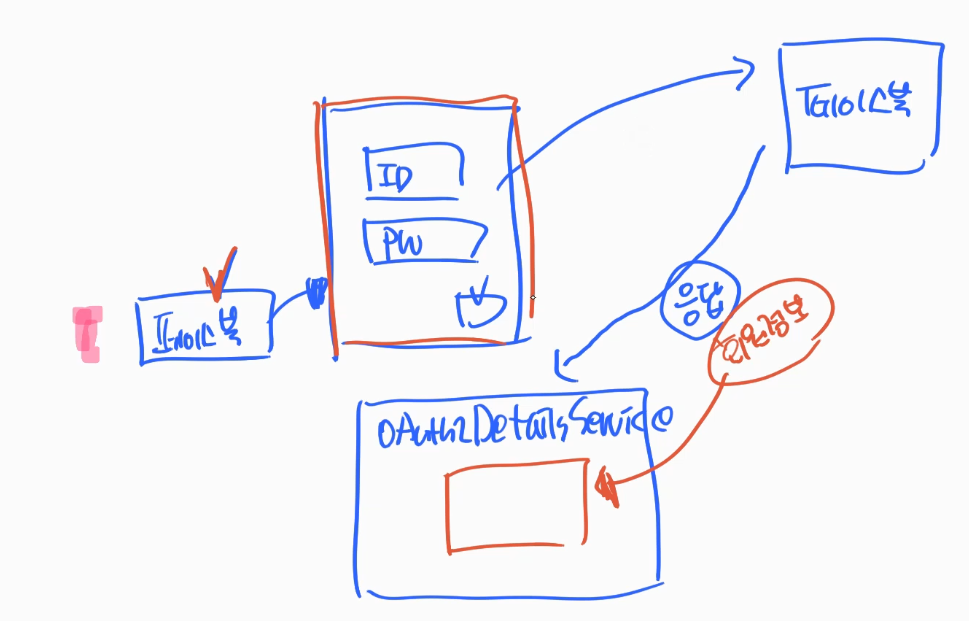
페이스북 로그인 버튼을 클릭했을때 페이스북 로그인 창이 뜨는데 이게 뜨면 버튼을 클릭하면 페이스북한테 정보를 날릴것이고 인증이 되면 응답이 될것인데 그 응답을 처리하는곳이 OAuth2DetailsService이다.
응답을 머로해준다헀지? 회원정보를 바로준다고 했다! 그 회원정보를 OAuth2DetailsService에 받아서 처리하면 끝이다.

그러면 우리가 지금 모르는건 페이스북 로그인 을 클릭하면 저 로그인 창이 어떻게 뜨는지?
signup.jsp에 페이스북 로그인 버튼이 있다!
<!-- Oauth 소셜로그인 -->
<div class="login__facebook">
<button onclick="javascript:location.href='/oauth2/authorization/facebook'">
<i class="fab fa-facebook-square"></i>
<span>Facebook으로 로그인</span>
</button>
</div>
이제 로그인창이 뜨면 저/oauth2/authorization/facebook 이 주소가 도대체 무엇인지 궁금할수 있다.
이것은 어디서 보냐면 기본 default주소이다. 저기 뒤에 githum or google이라고 하면 오류가뜬다
이제 회원정보를 받기만 하면 되는데 이 회원정보는 어디 있는가?
package com.cos.photogramstart.config.oauth;
import org.springframework.security.oauth2.client.userinfo.DefaultOAuth2UserService;
import org.springframework.security.oauth2.client.userinfo.OAuth2UserRequest;
import org.springframework.security.oauth2.core.OAuth2AuthenticationException;
import org.springframework.security.oauth2.core.user.OAuth2User;
import org.springframework.stereotype.Service;
@Service
public class OAuth2DetailsService extends DefaultOAuth2UserService {
@Override
public OAuth2User loadUser(OAuth2UserRequest userRequest) throws OAuth2AuthenticationException {
System.out.println("OAuth2 서비스 탐");
return super.loadUser(userRequest);
}
}페이스북이 회원정보를 응답해줄떄 loaduser라는 함수를 실행하고 userRequest에 정보를 준다.
우리의 목적은 회원정보를 받는것이였다. 회원정보를 받으면 회원가입 로그인 처리 할수 있다.

이정보를 통해서 회원가입과 로그인을 할것이다!
'Back-End > Spring Boot' 카테고리의 다른 글
| HttpServletRequest 과 HttpServletResponse 의 역할 (0) | 2023.05.15 |
|---|---|
| 2/22 SpringBoot 페이스북 로그인 구현 완료 (0) | 2022.02.22 |
| 2/21 SpringBoot 유효성 검사 및 자동화 AOP처리 (0) | 2022.02.21 |
| 2/21 SpringBoot 뷰 렌더링 완료하기! (0) | 2022.02.21 |
| 2/18 SpringBoot Comment 모델 만들기 (0) | 2022.02.18 |




